A <h1 ..h6> ek <small> közötti részt lehet így alakítani </small> </h1..h6>
Ötlet: Hozzon létre egy másodlagos szöveget a fejlécek között a <small> .... </small> tagok között.
Szövegkiemelésre példa
Ez az osztály a következőt jeleníti meg <p class="text-mute">...</p>
Ez az osztály a következőt jeleníti meg <p class="text-primary"...</p>
Ez az <p> osztály a következőt jeleníti meg <p class="text-warning"...</p>
Ez az <p> osztály a következőt jeleníti meg <p class="text-danger"...</p>
Ez az <p> osztály a következőt jeleníti meg <p class="text-success"...</p>
Ez az <p> osztály a következőt jeleníti meg <p class="text-info"...</p>
Ez az <p> osztály a következőt jeleníti meg <p class="text-left"...</p>
Ez az <p> osztály a következőt jeleníti meg <p class="text-right"...</p>
Ez az <p> osztály a következőt jeleníti meg <p class="text-center"...</p>
Ez az <p> osztály a következőt jeleníti meg <p class="text-justify"...</p> Ez az osztály a következőt jeleníti meg. Ez az osztály a következőt jeleníti meg
Tab fülekre példa
Vertikális menüre példa
Nyomógombra példa
Nyomógomb 2 példa
Szinek példa (ami nem úgy viselkedik mint az oldalon)
- #039be5
- Brand Primary
- #259b24
- Brand Secondary
- #e67e22
- Brand Warning
- #d9534f
- Brand Danger
- #5bc0de
- Brand Info
- #5cb85c
- Brand Success
Beviteli mezőre a példa
Példa formátum
Badges példa
Labels példa
Lista példa
Other useful components
List groups
- 14 Cras justo odio
- 2 Dapibus ac facilisis in
- Morbi leo risus
- 1 Morbi leo risus
- 2 Dapibus ac facilisis in
List group item heading
Donec id elit non mi porta gravida at eget metus risus varius blandit.
List group item heading
Donec id elit non mi porta gravida at eget metus.
List group item heading
Donec id elit non mi porta gravida at eget metus.
Panelekre példa
Panel primary
Panel success
Panel warning
Panel danger
Panel info
Wells
<h3>Az oldalon a Joomlart Typo / Uber templates kapcsolatát mutatom be.</h3>
<h3>Alul található a forrás:</h3>
<hr />
<p> </p>
<h4>A <h1 ..h6> ek <small><small> közötti részt lehet így alakítani </small> </small></h1..h6></h4>
<div class="alert alert-warning">
<p><strong>Ötlet:</strong> Hozzon létre egy másodlagos szöveget a fejlécek között a <small> .... </small> tagok között.</p>
</div>
<hr />
<h3 class="text-mute">Szövegkiemelésre példa</h3>
<p class="text-mute">Ez az osztály a következőt jeleníti meg <p class="text-mute">...</p></p>
<p class="text-primary">Ez az osztály a következőt jeleníti meg <p class="text-primary"...</p></p>
<p class="text-warning">Ez az <p> osztály a következőt jeleníti meg <p class="text-warning"...</p></p>
<p class="text-danger">Ez az <p> osztály a következőt jeleníti meg <p class="text-danger"...</p></p>
<p class="text-success">Ez az <p> osztály a következőt jeleníti meg <p class="text-success"...</p></p>
<p class="text-info">Ez az <p> osztály a következőt jeleníti meg <p class="text-info"...</p></p>
<p class="text-left">Ez az <p> osztály a következőt jeleníti meg <p class="text-left"...</p></p>
<p class="text-right">Ez az <p> osztály a következőt jeleníti meg <p class="text-right"...</p></p>
<p class="text-center">Ez az <p> osztály a következőt jeleníti meg <p class="text-center"...</p></p>
<p class="text-justify">Ez az <p> osztály a következőt jeleníti meg <p class="text-justify"...</p> Ez az osztály a következőt jeleníti meg. Ez az osztály a következőt jeleníti meg</p>
<hr />
<h3>Tab fülekre példa</h3>
<ul class="nav nav-tabs">
<li class="active"><a href="/index.php/joomla?amp;view=article&id=2&catid=9&lang=de-DE&Itemid=101" hreflang="de">Kezdőlap</a></li>
<li><a href="#profile" data-toggle="tab">Profile</a></li>
<li class="disabled"><a>Kikapcsolt</a></li>
<li class="dropdown"><a class="dropdown-toggle" href="#" data-toggle="dropdown"> Almenüs példa </a>
<ul class="dropdown-menu">
<li><a href="#dropdown1" data-toggle="tab">Action</a></li>
<li><a href="#dropdown2" data-toggle="tab">Another action</a></li>
<li><a href="#dropdown2" data-toggle="tab">Another action</a></li>
</ul>
</li>
</ul>
<p> </p>
<hr />
<p> </p>
<div class="col-lg-4">
<h3>Vertikális menüre példa</h3>
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Active Menu Item</a></li>
<li><a href="#">Menu Item</a></li>
<li><a href="#">Menu Item</a></li>
<li class="disabled"><a href="#">Disabled Menu Item</a></li>
<li class="dropdown"><a class="dropdown-toggle" href="#" data-toggle="dropdown"> Dropdown </a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div>
<hr />
<p> </p>
<h3>Nyomógombra példa</h3>
<div class="row example-row example-forms example-buttons">
<div class="col-md-3"><a class="btn btn-block btn-default" href="#">Default Button</a></div>
<div class="col-md-3"><a class="btn btn-block btn-primary" href="#">Primary Button</a></div>
<div class="col-md-3"><a class="btn btn-block btn-success" href="#">Success Button</a></div>
<div class="col-md-3"><a class="btn btn-block btn-inverse" href="#">Inverse Button</a></div>
</div>
<div class="row example-row example-forms example-buttons">
<div class="col-md-3"><a class="btn btn-block btn-info" href="#">Info Button</a></div>
<div class="col-md-3"><a class="btn btn-block btn-warning" href="#">Warning Button</a></div>
<div class="col-md-3"><a class="btn btn-block btn-danger" href="#">Danger Button</a></div>
<div class="col-md-3"><a class="btn btn-block btn-default disabled" href="#">Disabled Button</a></div>
</div>
<hr />
<p> </p>
<h3>Nyomógomb 2 példa</h3>
<div class="row example-row example-forms example-buttons">
<div class="col-md-4"><a class="btn btn-primary btn-sm" href="#">Small Button</a></div>
<div class="col-md-4"><a class="btn btn-primary btn-rounded" href="#">Rounded Button</a></div>
<div class="col-md-4"><a class="btn btn-primary btn-border" href="#">Border Button</a></div>
</div>
<div class="row example-row example-forms example-buttons">
<div class="col-md-4"><a class="btn btn-primary btn-lg" href="#">Large Button</a></div>
<div class="col-md-4"><a class="btn btn-primary btn-lg btn-inverse" href="#">Large Inverse Button</a></div>
<div class="col-md-4"><a class="btn btn-primary btn-lg btn-border-inverse" href="#">Border Inverse Button</a></div>
</div>
<hr />
<p> </p>
<h3>Szinek példa (ami nem úgy viselkedik mint az oldalon)</h3>
<div class="row example-row example-colors">
<div class="col-xs-6 col-md-4 col-lg-2">
<div class="swatch-item color-brand-primary">
<dl>
<dt>#039be5</dt>
<dd>Brand Primary</dd>
</dl>
</div>
</div>
<div class="col-xs-6 col-md-4 col-lg-2">
<div class="swatch-item color-brand-secondary">
<dl>
<dt>#259b24</dt>
<dd>Brand Secondary</dd>
</dl>
</div>
</div>
<div class="col-xs-6 col-md-4 col-lg-2">
<div class="swatch-item color-brand-warning">
<dl>
<dt>#e67e22</dt>
<dd>Brand Warning</dd>
</dl>
</div>
</div>
<div class="col-xs-6 col-md-4 col-lg-2">
<div class="swatch-item color-brand-danger">
<dl>
<dt>#d9534f</dt>
<dd>Brand Danger</dd>
</dl>
</div>
</div>
<div class="col-xs-6 col-md-4 col-lg-2">
<div class="swatch-item color-brand-info">
<dl>
<dt>#5bc0de</dt>
<dd>Brand Info</dd>
</dl>
</div>
</div>
<div class="col-xs-6 col-md-4 col-lg-2">
<div class="swatch-item color-brand-success">
<dl>
<dt>#5cb85c</dt>
<dd>Brand Success</dd>
</dl>
</div>
</div>
</div>
<hr />
<h3>Beviteli mezőre a példa</h3>
<div class="row example-row example-forms example-inputs">
<div class="col-md-3">
<div class="form-group has-success"><label class="control-label" for="inputSuccess">Input success</label> <input id="inputSuccess" class="form-control" type="text" /></div>
</div>
<div class="col-md-3">
<div class="form-group has-error"><label class="control-label" for="inputError">Input error</label> <input id="inputError" class="form-control" type="text" /></div>
</div>
<div class="col-md-3">
<div class="form-group has-warning"><label class="control-label" for="inputWarning">Input warning</label> <input id="inputWarning" class="form-control" type="text" /></div>
</div>
<div class="col-md-3">
<div class="form-group"><label class="control-label" for="disabledInput">Disabled input</label> <input id="disabledInput" class="form-control" disabled="disabled" type="text" /></div>
</div>
</div>
<div class="row example-row example-forms">
<div class="col-lg-12"><hr />
<h3> </h3>
<h3>Példa formátum</h3>
<div class="well"><form class="form-horizontal"><fieldset><legend>Legend</legend>
<div class="form-group"><label class="col-lg-2 control-label" for="inputEmail">Email</label>
<div class="col-lg-10"><input id="inputEmail" class="form-control" type="text" /></div>
</div>
<div class="form-group"><label class="col-lg-2 control-label" for="inputPassword">Password</label>
<div class="col-lg-10"><input id="inputPassword" class="form-control" type="password" />
<div class="checkbox"><label> <input type="checkbox" /> Checkbox </label></div>
</div>
</div>
<div class="form-group"><label class="col-lg-2 control-label" for="textArea">Textarea</label>
<div class="col-lg-10"><textarea id="textArea" class="form-control" rows="3"></textarea> <span class="help-block">A longer block of help text that breaks onto a new line and may extend beyond one line.</span></div>
</div>
<div class="form-group"><label class="col-lg-2 control-label">Radios</label>
<div class="col-lg-10">
<div class="radio"><label> <input id="optionsRadios1" checked="checked" name="optionsRadios" type="radio" value="option1" /> Option one is this </label></div>
<div class="radio"><label> <input id="optionsRadios2" name="optionsRadios" type="radio" value="option2" /> Option two can be something else </label></div>
</div>
</div>
<div class="form-group"><label class="col-lg-2 control-label" for="select">Selects</label>
<div class="col-lg-10"><select id="select" class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select><br /><select class="form-control" multiple="multiple">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select></div>
</div>
<div class="form-group">
<div class="col-lg-10 col-lg-offset-2"><button class="btn btn-default">Cancel</button> <button class="btn btn-primary" type="submit">Submit</button></div>
</div>
</fieldset></form></div>
</div>
</div>
<hr />
<p> </p>
<div class="row example-row example-indicators">
<div class="col-lg-6">
<h3>Badges példa</h3>
<div class="example">
<ul class="nav nav-pills">
<li class="active"><a href="#">Home <span class="badge">42</span></a></li>
<li><a href="#">Profile </a></li>
<li><a href="#">Messages <span class="badge">25</span></a></li>
<li><a href="#">Notices <span class="badge">2</span></a></li>
</ul>
</div>
</div>
<div class="col-lg-6"><hr />
<h3> </h3>
<h3>Labels példa</h3>
<div class="example"><span class="label label-default">Default</span> <span class="label label-primary">Primary</span> <span class="label label-success">Success</span> <span class="label label-info">Info</span> <span class="label label-warning">Warning</span> <span class="label label-danger">Danger</span></div>
</div>
</div>
<hr />
<h3>Lista példa</h3>
<div class="docs-section">
<div class="page-header">
<h1 id="example-misc">Other useful components</h1>
</div>
<!-- List Groups -->
<h3>List groups</h3>
<div class="row example-row example-misc">
<div class="col-lg-4">
<ul class="list-group">
<li class="list-group-item"><span class="badge">14</span> Cras justo odio</li>
<li class="list-group-item"><span class="badge">2</span> Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item"><span class="badge">1</span> Morbi leo risus</li>
<li class="list-group-item"><span class="badge">2</span> Dapibus ac facilisis in</li>
</ul>
</div>
<div class="col-lg-4">
<div class="list-group"><a class="list-group-item active" href="#"><span class="badge">9</span> Cras justo odio</a> <a class="list-group-item" href="#">Dapibus ac facilisis in</a> <a class="list-group-item" href="#">Morbi leo risus</a> <a class="list-group-item" href="#">Porta ac consectetur ac</a> <a class="list-group-item" href="#">Vestibulum at eros</a></div>
</div>
<div class="col-lg-4">
<div class="list-group">
<h4 class="list-group-item-heading">List group item heading</h4>
<p class="list-group-item-text">Donec id elit non mi porta gravida at eget metus risus varius blandit.</p>
<h4 class="list-group-item-heading">List group item heading</h4>
<p class="list-group-item-text">Donec id elit non mi porta gravida at eget metus.</p>
<h4 class="list-group-item-heading">List group item heading</h4>
<p class="list-group-item-text">Donec id elit non mi porta gravida at eget metus.</p>
</div>
</div>
</div>
<!-- //List Groups --> <!-- Panels --><hr />
<h3> </h3>
<h3>Panelekre példa</h3>
<div class="row example-row example-misc">
<div class="col-lg-4">
<div class="panel panel-default">
<div class="panel-heading">Panel heading</div>
<div class="panel-body">Panel content</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Panel primary</h3>
</div>
<div class="panel-body">Panel content</div>
</div>
</div>
<div class="col-lg-4">
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">Panel success</h3>
</div>
<div class="panel-body">Panel content</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">Panel warning</h3>
</div>
<div class="panel-body">Panel content</div>
</div>
</div>
<div class="col-lg-4">
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">Panel danger</h3>
</div>
<div class="panel-body">Panel content</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">Panel info</h3>
</div>
<div class="panel-body">Panel content</div>
</div>
</div>
</div>
<!-- //Panels --> <!-- Wells -->
<h3>Wells</h3>
<div class="row example-row example-misc">
<div class="col-lg-4">
<div class="well well-sm">Look, I'm in a small well!</div>
</div>
<div class="col-lg-4">
<div class="well">Look, I'm in a well!</div>
</div>
<div class="col-lg-4">
<div class="well well-lg">Look, I'm in a large well!</div>
</div>
</div>
<!-- //Wells --></div>
Joomla tartalomjegyzék példa
Az oldal leírása: itt
és itt
Leírása:
Hi Tarun !
1 - Create a blank file with Notepad++, for example,
named progressive.js and copy all the js script above, in this file.
Save it.
Copy this file in /templates/t3_bs3_blank/js/
2 - Create a
blank file with Notepad++, for example, named progressive.css and copy
all the css code above, in this file. Save it.
Copy this file in /templates/t3_bs3_blank/css/
3 - Modify the file assets.xml located in /templates/t3_bs3_blank/etc/ by adding the lines
<file>js/progressive.js</file> and <file>css/progressive.css</file> in the appropriate sections
Save the file
4
- In back-office, create a new article, and toogle Editor (if you use
JCE) or use the code editor in the menu Tools (if you use Tiny-MCE).
Hey,
i have a question:
on my purity iii template i have a a module-position named "sidebar-3"
i want that modules, they are on position "sidebar-3" stay sticky when i scroll down on my site. so i want to always see the modules on sidebar-3...
sidebar-3 is on the right position of my site.
Is there a way to realize that
Best regards..
jss példa
(function($){
$(document).ready(function(){
var $window = $(window),
$body = $(document.body),
$doc = $('.doc-container'),
$nav = $doc.find ('.doc-nav');
// make the document navigation affix when scroll
$nav.affix({
offset: {
top: function () {
return 200; // replace with your top position to start affix
},
bottom: function () {
return 300; // replace your bottom position to release the affix
}
}
});
// change navigation active according to scroll
$body.scrollspy({
target: '.doc-sidebar'
});
// add progress bar for navigation
$nav.find ('a').before ($('<span class="docs-progress-bar" />'));
$nav.on ('activate activate.bs.scrollspy', function () {
$body.scrollspy("refresh");
var $active = $nav.find('li.active');
$active.prevAll().find('.docs-progress-bar').css ('width', '100%');
$active.nextAll().find('.docs-progress-bar').css ('width', '0%');
});
$window.on ('scroll', function (event) {
if (this.timeout) {
clearTimeout(this.timeout);
}
this.timeout = setTimeout (function () {
var $active = $nav.find('li.active'),
$progress = $active.find('.docs-progress-bar'),
$scrollspy = $body.data('bs.scrollspy'),
scrollTop = $scrollspy.$scrollElement.scrollTop() + $scrollspy.options.offset,
scrollHeight = $scrollspy.$scrollElement[0].scrollHeight || $scrollspy.$body[0].scrollHeight,
maxScroll = scrollHeight - $scrollspy.$scrollElement.height(),
offsets = $scrollspy.offsets,
targets = $scrollspy.targets,
activeTarget = $scrollspy.activeTarget,
i;
if (scrollTop >= maxScroll) {
$progress.css ('width', '100%');
return ;
}
if (activeTarget && scrollTop <= offsets[0]) {
$progress.css ('width', '0%');
return ;
}
for (i = offsets.length; i--;) {
if (scrollTop >= offsets[i]
&& (!offsets[i + 1] || scrollTop <= offsets[i + 1])) {
var p1 = offsets[i],
p2 = scrollTop,
p3 = !offsets[i + 1] ? maxScroll : offsets[i + 1],
p = (p2-p1)/(p3-p1)*100;
$progress.css ('width', (p < 2 ? 2 : p) + '%');
return ;
}
}
}, 100);
});
});
})(jQuery);css példa
.doc-nav.affix {
top: 60px;
}
.doc-nav.affix-bottom {
position: relative;
}
.doc-nav > li {
background: none repeat scroll 0 0 #F6F8FA;
margin-bottom: 1px;
width: 200px;
}
.doc-nav > li.active > a {
font-weight: bold;
}
.doc-nav .docs-progress-bar {
background: none repeat scroll 0 0 #DEE4EC;
bottom: 0;
left: 0;
position: absolute;
top: 0;
}html példa
<div class="doc-container row">
<div class="doc-sidebar col-md-3">
<ul class="doc-nav nav nav-list">
<li><a href="#section-1">Section 1</a></li>
<li><a href="#section-2">Section 2</a></li>
<li><a href="#section-3">Section 3</a></li>
</ul>
</div>
<div class="doc-content col-md-9">
<section id="section-1">
<h3>Section 1</h3>
<p>Section 1 content here.</p>
...
</section>
<section id="section-2">
<h3>Section 2</h3>
<p>Section 2 content here.</p>
...
</section>
<section id="section-3">
<h3>Section 3</h3>
<p>Section 3 content here.</p>
...
</section>
</div>
</div>
joomlart language switcher itt
családomnak
| Extended Class | Style |
|---|---|
| grid-double | All |
| grid-triple | All |
| dark | All |
| no-color | teen_life |
| purple | teen_life |
| blue | All |
| hilite | All |
| item-sticky | All |
| item-sticky2 | All |
| item-sticky3 | All |
| item-hot | All |
| item-new | All |
| item-free | All |
menü iconjainak elérhetősége http://ionicons.com/
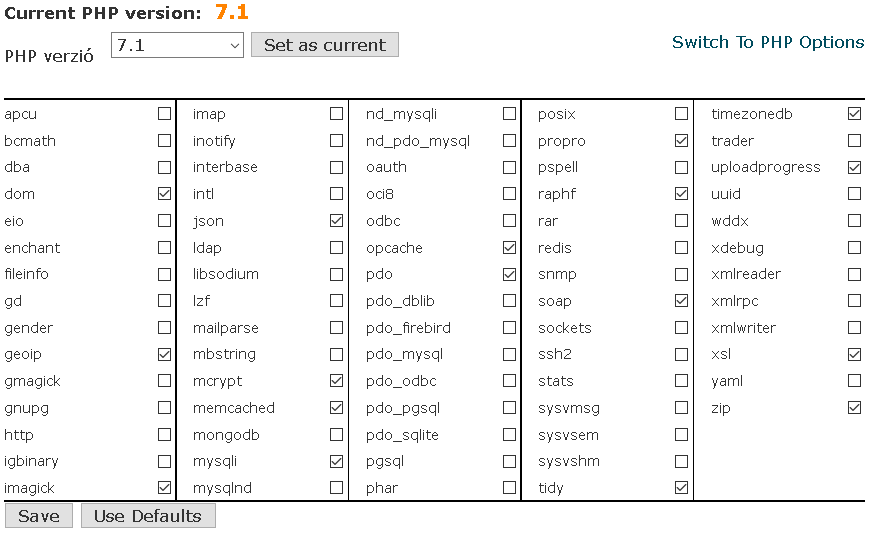
Joomla C-panel php 7 extensions